상세 컨텐츠
본문

심리학은 사용자 경험을 디자인하는 데 중요한 역할을 한다.
오랜 기간 축적된 연구결과와 실험들을 통해 지금까지 밝혀진 디자인과 심리학의 관계에 대하여 정리해보았다.
다양한 심리학 원칙이 인간 행동에 어떤 영향을 미치는지 이해함으로써 사용자의 특정 반응과 행동을 이끌어 내도록 제품을 설계 할 수 있을 뿐만 아니라, 디자인의 유용성과 외관 및 효과 등을 향상시키는 데에도 큰 효과가 있다.
그러므로 UX에 관련된 심리학 법칙을 숙지한다면 앞으로 디자인 뿐만 아니라 타 분야 쪽에서도 업무 진행 방향에 대하여 많은 도움을 받을 수 있을 것이라 확신한다.
1. Hick's Law (힉스의 법칙)

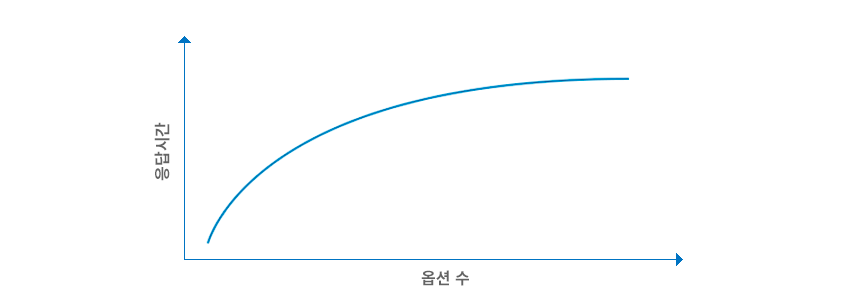
Hick의 법칙에 따르면 사람이 결정을 내리는데 걸리는 시간은 선택할 수 있는 옵션 수에 따라 달라진다고 한다.
선택의 수가 증가하면 상대적으로 의사결정 시간이 늘어나는 것이다.

그렇다면 웹 디자인에 힉스의 법칙을 어떻게 적용해야 할까?
사용자는 특정 목표를 가지고 당신의 웹사이트(혹은 솔루션)에 방문한다는 점을 항상 명심해야한다.
페이지에서 불필요한 링크, 이미지, 텍스트 및 버튼을 제거하여 사용자가 필요로 하는 것을 쉽게 찾도록 유도하고 최대한 빨리 수행 할 수 있도록 해야한다.

긴 목록을 줄이고 가능한 옵션의 양을 줄이도록 하자.
만약 긴 목록이 불가피한 경우, 사용자가 한 번에 볼 수 있는 옵션의 수를 제한하여 스캔을 보다 쉽고 빠르게 수행하도록 해야한다.
2. Law of Proximity (근접성의 법칙)
근접성의 법칙은 게슈탈트 법칙 (Gestalt Laws of Perceptual Organization)의 일부이며, 서로 가까이 있거나 근접한 물체는 함께 그룹화되는 것을 말한다.
우리의 뇌는 멀리 떨어져있는 물체보다 서로 가까이 있는 물체를 쉽게 연결하는 경향이 있다.
이는 인간이 정리하고 그룹화하는 자연스러운 성향이 있기 때문에 발생한다.

UI 디자인시 사용자가 가까이 있는 항목들이 서로 연관되어 있다고 생각할 수 있으므로 주의해야함을 분명하게 알려주는 케이스이다.
그러나 근접성의 법칙을 효과적으로 활용한다면 사용자가 정보를 보다 효율적으로 이해하고 빠르게 구성하는 데 도움이 되므로 올바른 활용이 무엇보다 중요하다.

3. Von Restorff Effect (격리 효과)

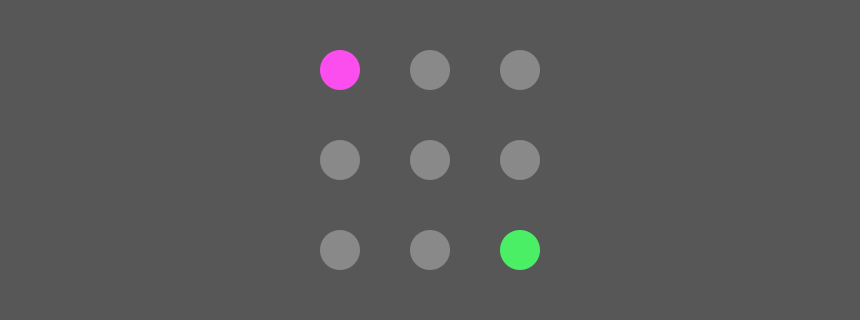
격리 효과는 같은 물체가 여러 개 있을 때 다른 물체가 한 개 있으면 그 한 개의 물체가 기억에 남을 가능성이 높다는 이론이다.
색상, 모양, 위치, 크기 및 질감이 다른 항목보다 눈에 띄는 항목은 훨씬 더 기억에 잘 남는다.
이 효과는 CTA(Call-To-Action)라 부르는 클릭을 유도하는 버튼에 주로 쓰인다.
4. Serial Position Effect (서열 위치 효과)

사람들은 목록의 중간에 위치한 항목보다 처음과 끝에 위치한 항목을 더 잘 기억하는 경향이 있다고 한다.
그렇다면 디자이너는 어떻게 서열 위치 효과를 사용해야할까?
1.목록 중간에는 가장 중요하지 않은 항목을 배치하여 사용자의 작업 기억력에 부담을 주지 않도록 한다.
2. 사용자가 목록을 읽은 후 :
어느정도 시간 경과 후에 결정을 내려야하는 경우는 가장 중요한 항목을 목록의 처음에 먼저 배치하는 것이 유리하다. 반대로 즉시 결정을 내려야하는 경우에는 가장 중요한 항목을 목록의 마지막에 두는 것이 유리하다.
3. 특히 설문조사와 같이 긴 목록 상에서 선택하는 경우에는 설계자가 반드시 서열위치효과에 대하여 인지하고 있어야한다.
설문조사를 수행하는 올바른 방법은 각 선택지의 위치를 섞어 사용자 인지오류를 최소화하는 것이다.
이렇듯 디자인은 서열 위치 효과에서 강조된 단기 메모리의 한계를 이해함으로써 사용자의 부담을 줄여야한다.
이는 곧 강력하고 직관적인 사용자 경험으로 이어진다.
5. Weber's Law (베버의 법칙)

이 규칙은 '감지 가능한 최소한의 차이'에 대한 규칙으로서, 베버는 사람들이 자잘한 변화를 잘 인지하지 못한다는 점에 주목했다.
또 다른 연구결과, 사람들은 구조나 시스템의 거대한 변화는 아무리 이익이 되는 방향으로 바뀐다고 해도 본능적으로 이를 달가워하지 않는다고 한다.
이 두 가지 이론을 살펴보면 리디자인의 가장 좋은 방법을 추론해낼 수 있다.
알아차리기 힘들게 아주 천천히 디자인을 진행해 나가는 것이다.
아주 느린 속도로 교묘하게 이곳 저곳을 조금씩 바꿔가는 방법으로 리디자인을 한다면, 대부분의 사람들은 리디자인을 하고 있다는 사실 자체를 느끼지 못할 것이다. 이는 사용자들이 리디자인에 거부감을 느끼지 않게 해줄 것이며, 단번에 많은 변화에 적응해야 할 필요가 없기 때문에 사용자들의 불평을 감소시키는 효과가 있다.
6. Zeigarnik Effect (제이가르크 효과)

사람들은 완료된 작업보다 완료되지 않거나 중단된 작업을 더 잘 기억한다.
설정한 목표를 달성하지 못하면 다른 일을 하는 동안 목표에 대한 생각이 계속 떠오를 것이다.
게임을 시작하고 목표시점에 도달하지 않고 반쯤 방치 해 본 적이 있는가?
중단되거나 불완전한 작업은 끝까지 완료하려는 강력한 동기로 이어진다.

이 효과는 사용자가 목표에 도달하도록 지속적으로 동기를 부여한다는 점이 핵심이다.
복잡한 작업에는 진행률을 표시하여 작업이 완료되지 않은 시점을 시각적으로 표시함으로써 완료 될 가능성을 높일 수 있다.
즉, Zeigarnik Effect는 사용자가 다른 방법으로는 수행하지 않는 일을 해내도록 속이는 데 사용하기 좋은 방법이다.
그러므로 사용자가 사이트 내에서 보다 적극적으로 활동하기를 원한다면 불완전한 내용에 초점을 맞추어야한다.
(긴 문장 대신 줄임표를 사용하는 등)
과제를 완수하려는 자연스러운 욕구가 더 많은 내용을 읽게 할 것이다.
7. Ockham's Razor (오컴의 면도날)

단순화가 가장 명확한 것이란 전제를 두고 있으며,
기초적인 목적 이외의 것을 노출하는 것은 오히려 방해요소가 된다는 것으로 사고 절약의 원리라고도 한다.
인터페이스 디자인을 할 때 하나의 페이지를 구성하는 데 여러 가지 대안이 있을 경우 가장 간단한 대안을 선택해야 한다는 게 오컴의 면도날의 법칙이 적용되는 사례이다.
복잡할수록 문제들이 차후 발견되거나 사용 중 생겨날 수 있고, 사용자의 부담도 증가하기 때문에 같은 결과를 얻는다면 당연히 가장 단순한 안을 선택해야 한다.
사용자가 컨텐츠에 접근하는 방법보다 컨텐츠 자체에 더 집중할 수 있도록 탐색을 수월하게 해야한다.
8. Pareto Principle (파레토 원칙)

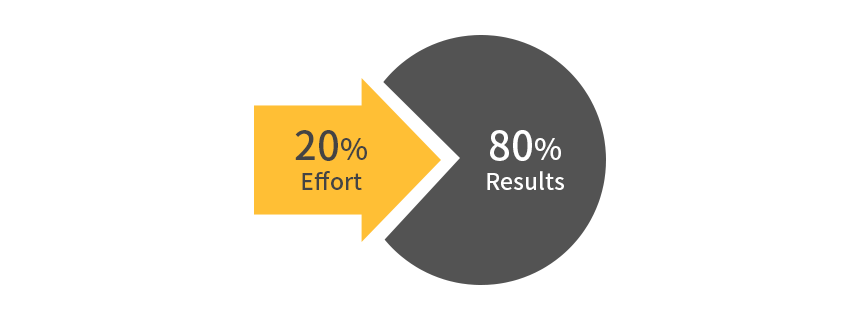
80/20 규칙 또는 중요한 소수의 법칙으로도 알려진 파레토 원칙은
무언가를 달성하기 위해 수행한 작업의 20%만이 달성한 결과의 80%를 책임진다고 말한다.
<파레토 원칙의 예시>
- 오류의 80%는 코드의 20%에 의해 발생한다.
- 매출의 80%는 고객의 20%에서 발생한다.
- 매출의 80%는 영업 직원의 20%에서 발생한다.
- 관심의 80%는 웹 페이지의 20%에 사용된다.
비교적 적은 수의 것들이 상대적으로 중요한 영향을 끼친다.
간단히 말해, 긍정적인 변화를 주려면 약간의 수정을 더하면 된다는 것이다.

한 번에 모든 문제를 해결하려고 하는 것은 좋은 결과를 내지 못한다.
그러나 '작은 부분'에 노력을 기울이면 훨씬 더 나은 결과를 얻을 수 있다.
디자인의 기능을 분석하여 20/80 요구사항을 찾아야한다.
파레토 원칙은 사용자 및 비즈니스와 관련된 사항을 명확하게 파악하여 올바른 디자인 문제의 우선 순위를 정하고 해결하는데 도움이 된다. 이 원칙은 사람들에게 영향을 미치는 가장 시급한 사용성 문제를 강조하기 때문에 시간, 비용 및 에너지를 절약할 수 있다.
<추가>
물론 디자인에서 20%에 초점을 맞추고 싶지만 그렇다고 나머지 80%가 관련이 없다는 것을 의미하지는 않는다.
시간과 리소스가 허용되는 경우 모든 세부 사항을 미세 조정하여 최고의 사용자 환경을 만들어야 한다.
9. Fitts's Law (피츠의 법칙)

피츠의 법칙은 시작점에서 목표지점까지 이동하는데 필요한 시간을 예측하는 인간 행동 모델로서, 사용성을 증대하고 클릭률을 높이기 위해 주요 이동경로에 콘텐츠 영역을 배치할 때 주로 적용되는 법칙이다.
목표 영역의 크기가 작고 목표까지의 거리가 멀수록 달성 시간은 증가한다.
이 법칙은 보통 사용자들이 설정한 지점에서 다음 지점까지 이동하기 위해 이동하는 마우스의 움직임에 적용된다.
원하는 작업을 수행하는 데 필요한 시간은 전환율에 영향을 미치며 추가 소요시간은 잠재 고객을 잃을 위험이 있기 때문에 이 개념은 웹 디자인에서 매우 중요하다.
사용자 인터페이스 디자인의 목표는 한 지점에서 다음 지점으로의 거리를 줄이고 정확성을 유지하면서 대화형 요소를 신속하게 감지하고 선택할 수 있도록 대상 물체를 충분히 크게 만드는 것이다.
(다만 작은 구성 요소를 20% 더 크게 만들면 클릭 가능성이 높아지지만, 이미 매우 큰 버튼을 20% 더 크게 만들면 유용성 측면에서 더 많은 것을 얻을 수 없다고 한다.)

또 한가지 유의해야할 점은, 사용자가 대화형 요소의 아무 곳이나 클릭해도 할당 된 작업을 수행 할 수 있도록 하는 것이다. 예를 들어 링크는 텍스트, 이미지 또는 버튼 형식에 관계없이 전체 영역이 클릭 가능해야한다.
<피츠의 법칙에 따른 UI/UX 디자인 유의점 정리>
1. 클릭(터치) 대상은 사용자가 무엇인지 파악하고 정확하게 선택할 수 있을 정도로 커야한다.
2. 클릭(터치) 대상은 서로 충분한 간격을 유지해야한다.
3. 클릭(터치) 대상은 인터페이스를 쉽게 조종할 수 있는 영역 안에 배치해야한다.
10. Sensory Adaptation (감각 적응 현상)

이러한 현상을 심리학적 용어로 ‘감각 적응 현상’이라고 한다.
이는 우리가 특정 외부 요인으로부터 지속적으로 자극을 받을 때 자극이 점점 완화되는 현상이다.
처음에는 거슬리던 것이 시간이 갈수록 인지조차 못하게 되는 것이다.
이 현상 또한 디자인에 지대한 영향을 줄 수 있다.
만약 웹사이트를 배경부터 버튼까지 비슷한 톤의 색상으로 디자인한다면, 사용자들의 눈은 그 색상에 대한 자극에 적응해버리고 가독성이 크게 떨어질 것이다.
그러므로 사이트를 디자인할 때 감각 적응현상을 피하기 위해 주요 요소 및 CTA(Call-To-Action) 버튼에는 눈에 확 띄는 색상을 사용하여 반드시 도드라지도록 디자인 해야만한다.
11. Selective Disregard (선택적 무시)

사이트에서 특정 정보를 어디에 두어야 할지 고민해본 적이 있을 것이다.
사용자가 자신이 보는 것을 어떻게 해석하는지 이해하지 못한다면 효과적인 디자인을 할 수 없다.
우리 환경의 모든 자극에 주의를 기울이는 것은 불가능하기 때문에, 우리는 이슈가 발생할 때 어떤 자극이 중요한지 선택하여 보고 그 이외에 자신과 관련이 없다고 생각하는 것을 자연스럽게 무시하게 된다.
이러한 동작을 선택적 무시라 한다.
모바일 혁명이 시작된 이래 사용자의 관심 범위가 12초에서 8초로 줄어들었으며 시스템 응답시간은 2초이상 기다리지 않는다고 한다.
사용자는 가능한 빨리 필요한 것을 찾고자 하는데, 만약 원하는 것을 즉시 찾지 못했다면 망설이지 않고 그곳을 벗어날 것이다.
그러므로 사용자의 이탈을 간과하고 넘어가지 않도록 디자인 할 때 항시 컨텐츠의 배치에 주의를 기울여야 한다.
12. Aesthetic Usability Effect (미적 유용성 효과)

사용자는 기본 기능을 평가하려고 할 때도 특정 인터페이스의 시각적 면모에 큰 영향을 받는다.
훌륭한 UX를 갖는 것 외에도 훌륭한 UI와 비주얼 디자인을 갖는 것이 중요하다.
연구에 따르면 제품에 대한 초기 인상은 품질과 사용에 대한 장기적인 태도에 영향을 끼친다고 한다.
심미적인 디자인은 그렇지 못한 디자인보다 사용자의 긍정적 태도를 키우는 데 효과적이며, 사용자로 하여금 디자인 문제에 관하여 더 관대하게 만들어 준다.
또한 사용자로 하여금 애정, 충성심, 인내심을 불러 일으켜 장기적으로 제품의 전반적인 성공에 있어서 중요한 요소로 작용한다.
다만 이러한 미적 유용성 효과는 심미적인 부분이 제품의 기능을 지원하고 향상시키는 보조적 역할을 할 때 가장 강력하다.
언제나 형태와 기능이 함께 효과를 내야 하며 인터페이스가 심각한 사용성 문제를 가지고 있다면 결국 사용자는 인내심을 잃고 이탈할 것이다. (비주얼 디자인은 항상 좋은 UX가 뒷받침이 되어야 한다.)
'Technology > Tech Insight' 카테고리의 다른 글
| [보안] 웹 보안 취약점 공격 (0) | 2021.12.07 |
|---|---|
| [ML/DL] Orion을 통한 불안정한 시계열 이상 감지 (0) | 2021.12.07 |
| [XAI]XAI 해석 가능한 인공지능 (0) | 2021.12.07 |
| [Website Building Do’s and Don’ts] CTA 버튼 현명하게 사용하기 (0) | 2019.11.27 |
| [eGISEC 2019 - 전자정부 정보보호 솔루션 페어] 머신러닝과 전력 분석을 이용한 차세대 사이버 보안 솔루션 (0) | 2019.07.03 |